Hostwinds 教程
寻找结果为:
目录
如何使用Weebly选择和管理主题选项
Weebly网站生成器可用于Hostwinds客户拥有 共享 要么 商业 网络托管服务。在本文中,我们将讨论如何安装和管理主题,主题选项,更改字体,打开和关闭指南,以及编辑HTML / CSS选项。在开始之前,您需要登录您的CPANEL并以WEEELBENT网站开头。
值得注意的是,本指南中提供的信息仅供参考。 在撰写本指南后的溢价功能和更改可能是不同的,并在通过WEEEBLY编辑您的网站时将在您的WEEMBLY帐户中显示给您。 如果您有任何疑问,请与我们的支持团队打开一张票。
悲惨的主题
在构建您的WEEELB网站时,您将能够在安装和设置期间选择主题。 请随时挑选任何主题,因为您可以选择更改和编辑您的主题一旦登录并编辑您的网站。
登录到您的网站后,找到页面顶部的主题图标。

您将在左侧的主题列呈现。 要管理当前主题选项,请单击"更改主题"。

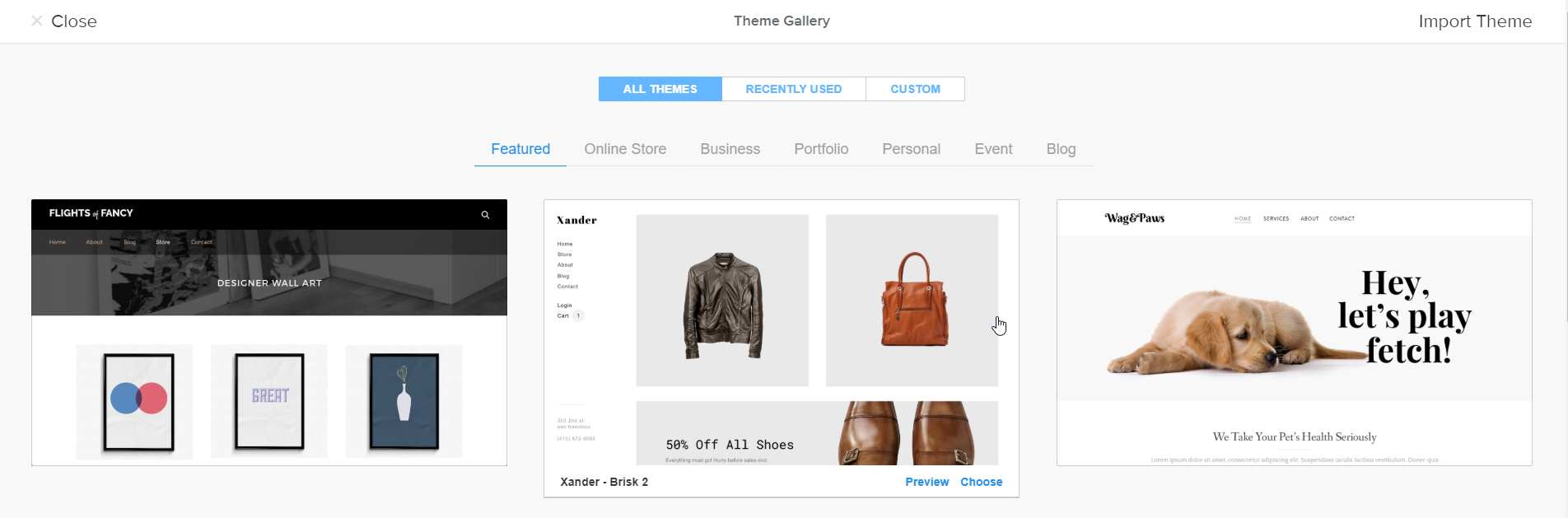
主题库将打开可用和当前选项,供您选择。 选择是巨大的,并且悬停在任何主题上都会允许您在选择之前预览您选择的更大的图像或想法。 选择在主题的右下方选择您要选择选择以将当前主题更改为新的主题。

更改主题不会影响您当前的图像和文本(例如博客)。 但是,字体可能会根据您选择的主题而改变。 您的布局也会发生变化,如您的菜单选项和定位。
我可以导入自己的主题吗?
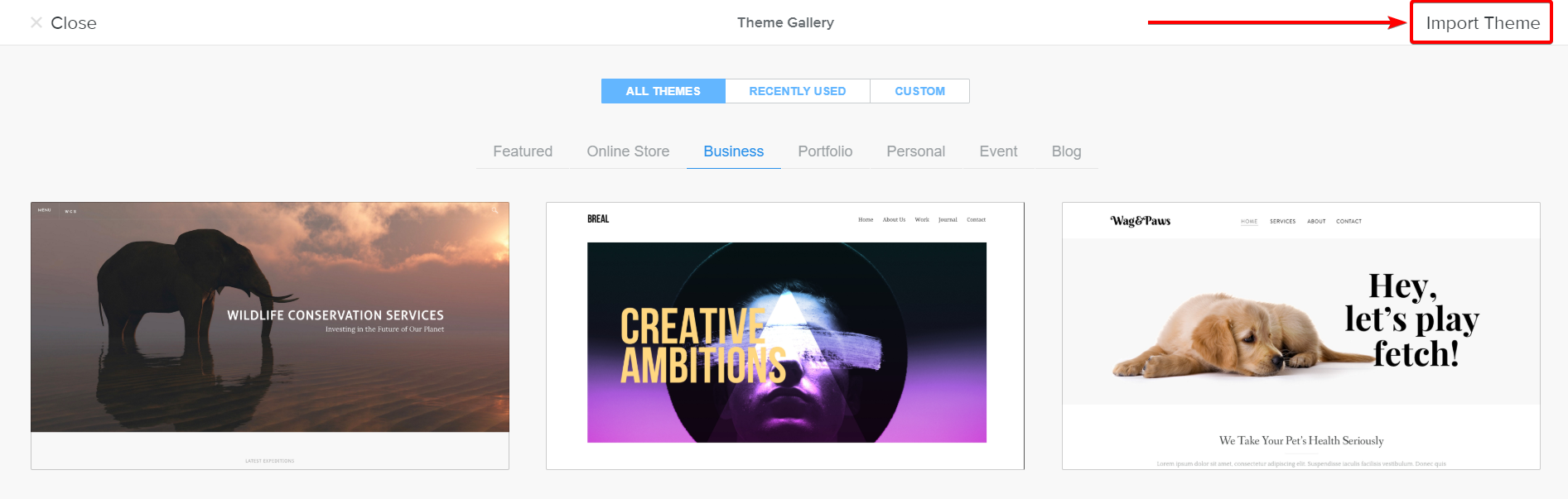
通过从主题列中选择相同的更改主题按钮,您将在主题库的右上角呈现导入主题选项。

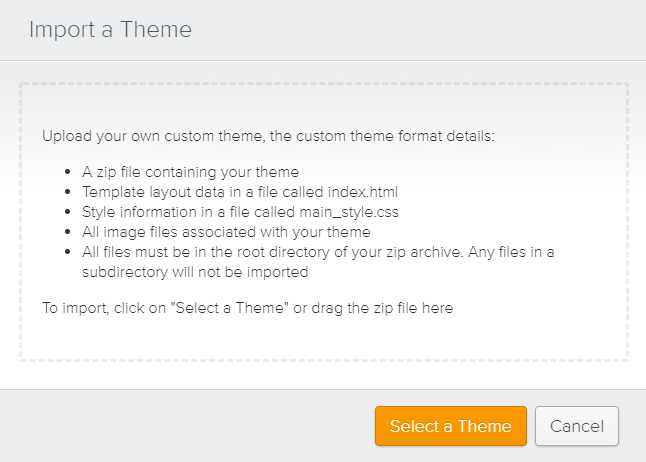
将提示您概述导入自己主题的要求和步骤的屏幕,因为下面显示的示例演示。 单击选择一个主题以上传您要使用的主题。

您的目录和文件位置可以从cPanel中找到>> 文件管理器 >> public_html位置
主题选项
自定义主题选项允许您在不触摸任何代码的情况下快速更改您的WEEMBLES网站的特定样式方面。 每个主题都将提供不同的选项来自定义加载的当前主题。 如上所述选择主题选项卡,然后单击主题选项以查看可用选项。

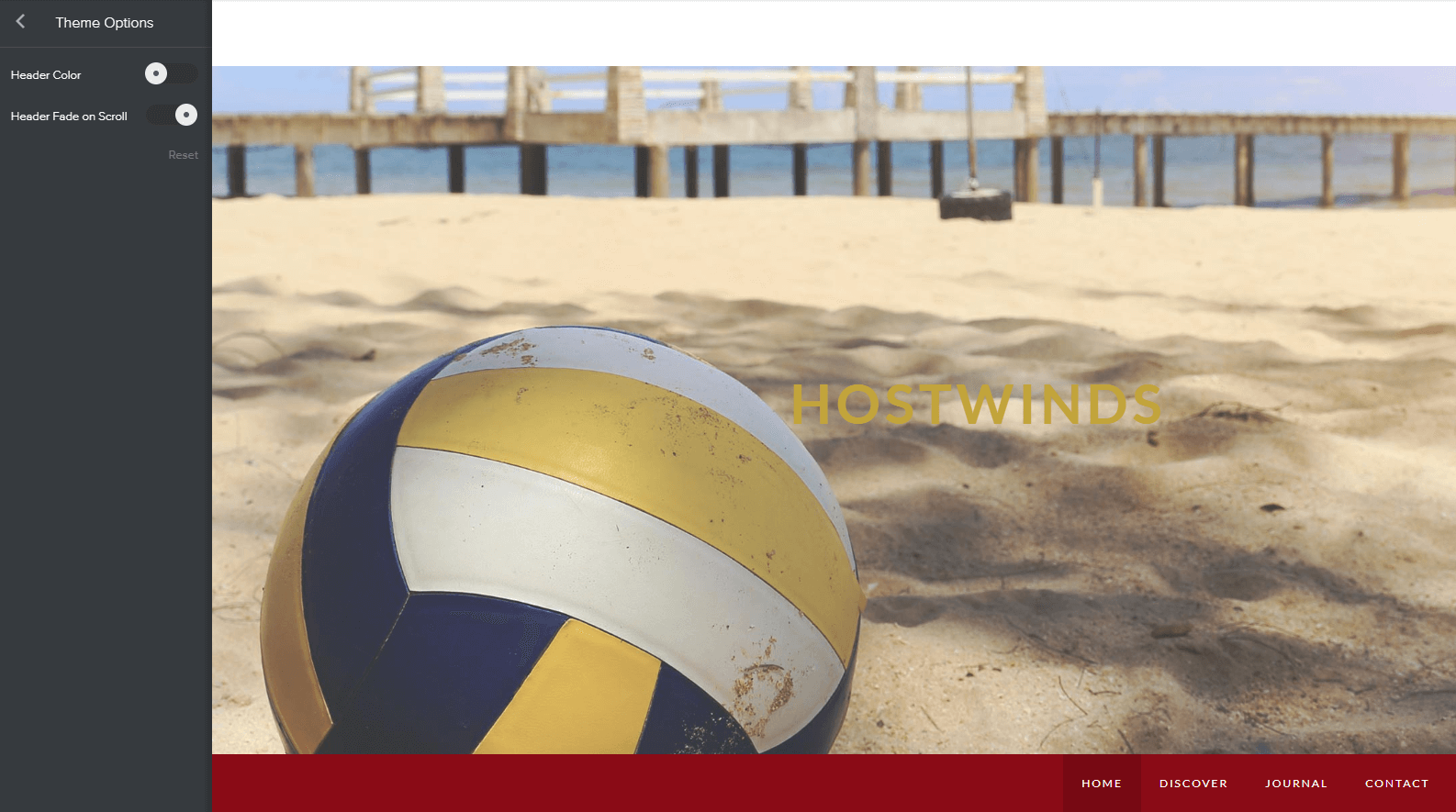
例如,下图显示了根据所选主题可用的主题选项。 在此示例中,"标题颜色"被关闭,从而消除了下面导航栏具有的图像上的红色调。 滚动上的页眉淡化保持打开状态,使整个页眉看起来好像消失了一样,并在用户滚动离开页面或向页面顶部滚动时显示。

更改字体
如上所述,可以在"主题"列下访问和修改网站构建器中的更改字体。 选择主题后,选择"更改字体"。

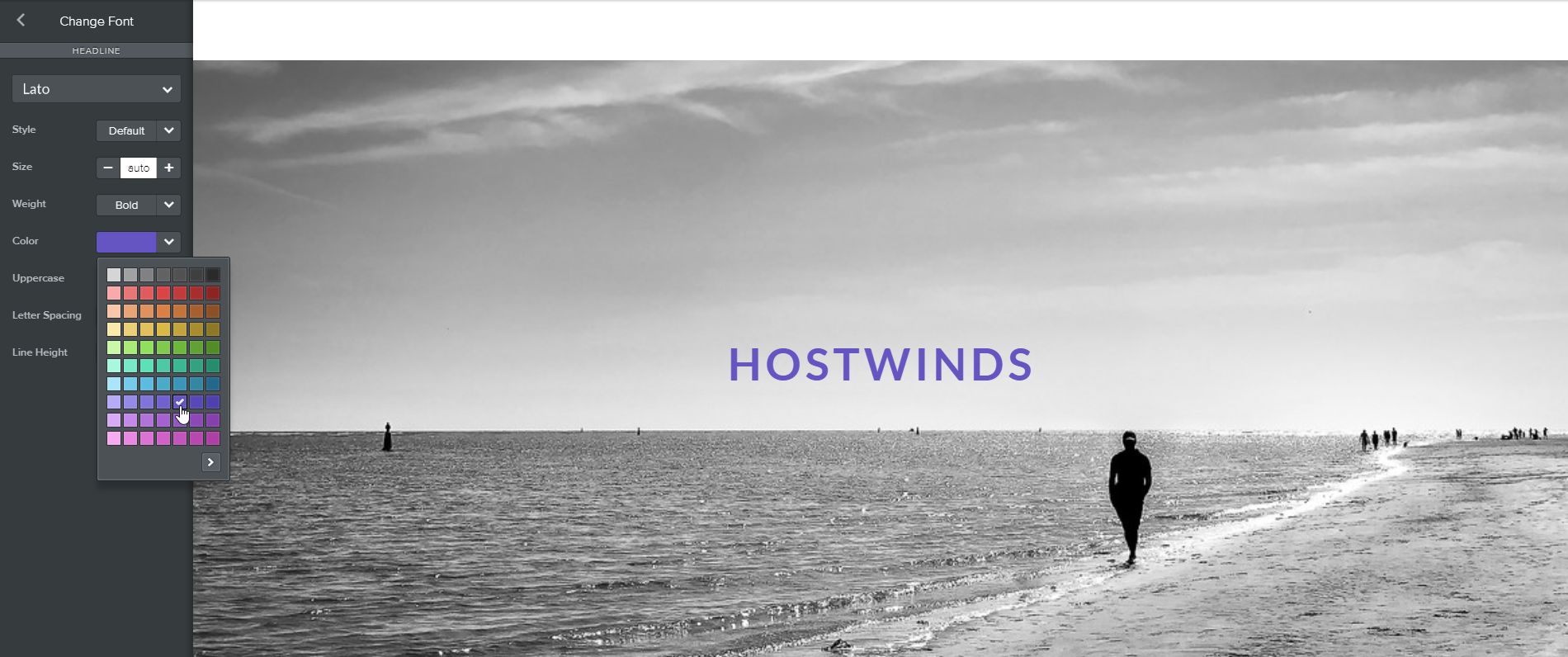
选择更改字体后,列将更改为Design选项。每个可用的选择将更改您的网站的整个设置,了解特定区域。例如(参见下面的图像),如果选择标题,它将突出显示您正在处理的当前页面的标题区域以显示您可能正在编辑的内容。但是,值得注意的是,编辑标题将改变整个网站之间的任何头条新闻。

选择标题后(继续我们的示例)后,将有多个选项进行编辑标题区域。如下所示,在提供的可用选项中,我们将颜色更改为紫色。这立即将标题"Hostwinds"更改为所选颜色,以及您网站上的所有其他标题区域。

从可用选项中选择标题的结果将类似于选择任何其他选项。但是,每个所选区域可能具有略微不同的选项,具体取决于您所选择的主题以及您尝试编辑的区域。
我不想在整个网站中更改一个类别的所有字体。
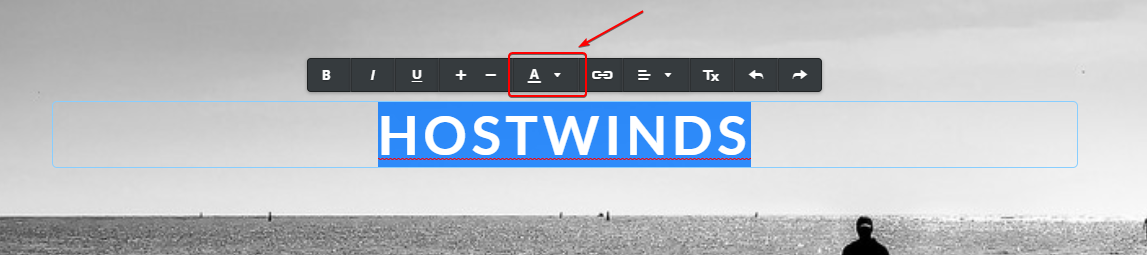
您可以通过选择要更改的项目来更改各个区域的字体(通常是双击预期区域)。 这只会更改您选择并覆盖您之前或以后的任何更改的项目的字体。

例 选择Hostwinds标题进行个性化定制的过程。 选择A下拉列表将更改此Hostwinds标题的颜色。
网格指南打开和关闭功能
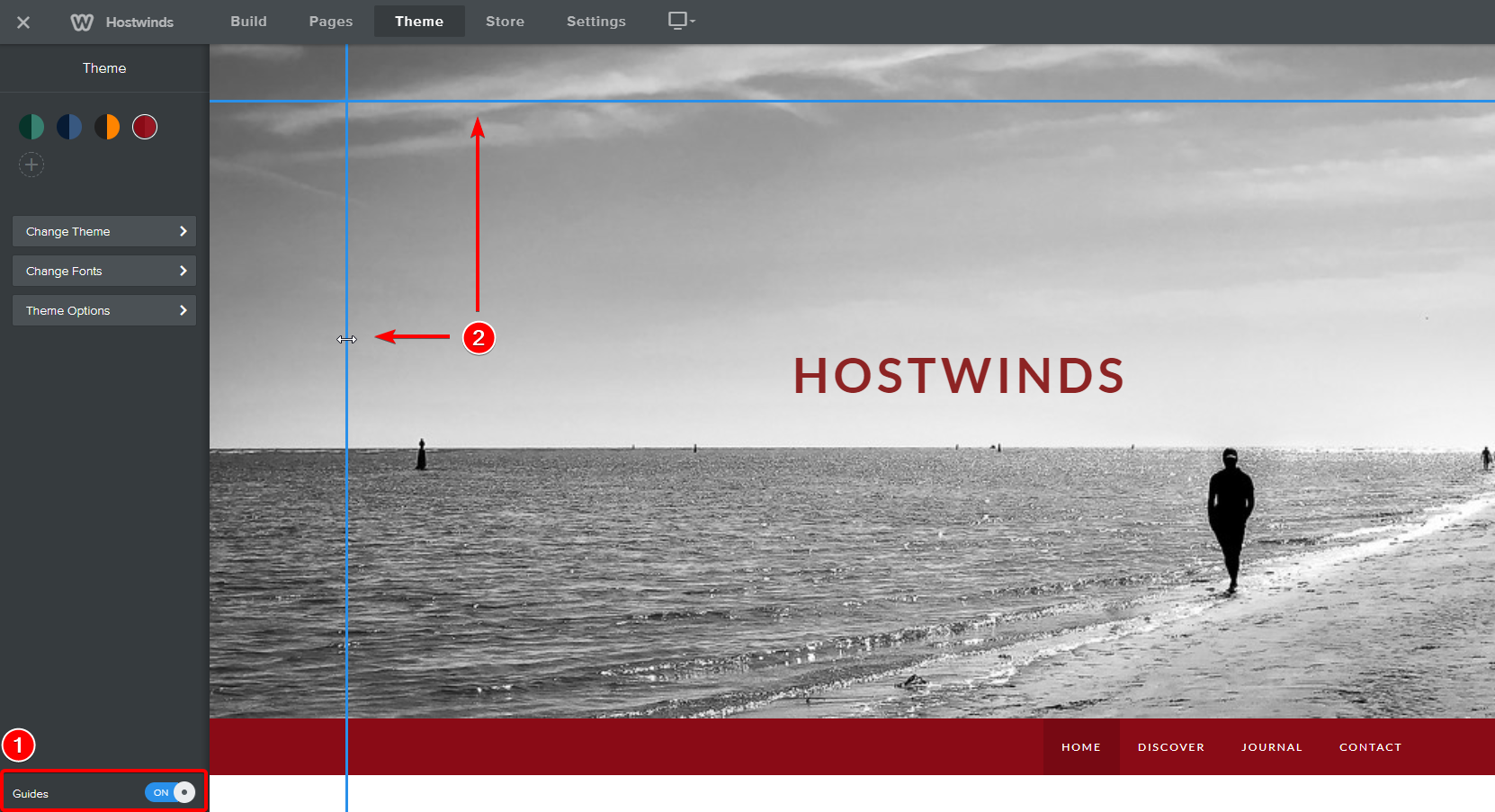
这些指南会做什么?它们是可拖累的垂直和水平栏,帮助您在编辑器工作时均匀地对齐您的页面。默认情况下,网格指南设置为关闭,可以通过选择指南旁边的切换(和关闭)打开(和关闭)(看到 图片#1以下)。 您可以使用鼠标调整留下的行,右侧,向上和向下调整线路(看到 在图像#2以下)以获得网页的尺寸和大小的视角。

编辑HTML / CSS
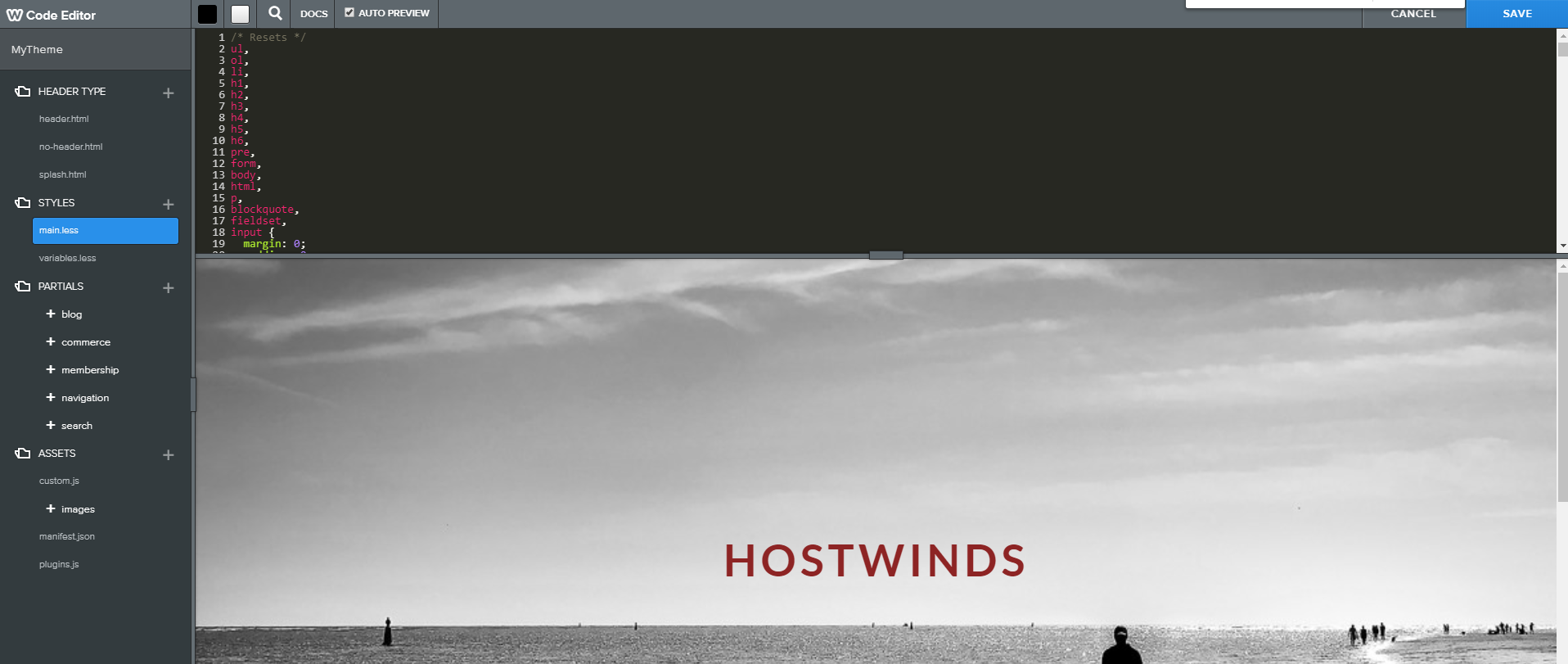
如果您足够大胆,可以在"编辑HTML / CSS"主题区域中浏览最后一个选项。

编辑HTML / CSS将显示所有样式电子表格(CSS),以及与您可能想要尝试手动编辑的HTML / CSS代码有关的其他重要目录和文件夹。 选择右上角的保存将保存您的当前更改。

除非您熟悉HTML和CSS和Web管理,否则我们强烈劝阻使用此功能。 至少,我们建议在任何这些手动更改之前备份备份。
撰写者 Hostwinds Team / 七月 21, 2018
