Hostwinds 教程
寻找结果为:
目录
以下是WordPress允许的HTML标记列表:
创建帖子和代码HTML的步骤:
如何将HTML添加到您的WordPress页面
标签: WordPress
以下是WordPress允许的HTML标记列表:
创建帖子和代码HTML的步骤:
有时,您希望将自定义代码添加到WordPress站点。例如,您可能想要用手代码超链接,或者调整文本大小。好吧,你来到了正确的地方。
以下是WordPress允许的HTML标记列表:
地址,ABBR,首字母缩略词,区域,文章,旁边,B,Big,Blockquote,BR,标题,Cite,Class,Code,Col,Del,详细信息,DD,Div,DL,DT,EM,图,图图,页脚,页脚 ,字体,H1,H2,H3,H4,H5,H6,集管,HGROUP,HR,I,IMG,INS,KBD,LI,MAP,OL,P,PRE,Q,S,段,小型,跨度,罢工 ,强,子,摘要,sup,表,t body,td,tfoot,th,thead,tr,tt,u,ul,var
由于WordPress引入的漏洞,因此它们不允许javascript或其他嵌入(请参见 https://en.support.wordpress.com/code/ 更多细节)
创建帖子和代码HTML的步骤:
首先,浏览至 WordPress管理员 页
然后去帖子

在这里,您可以创建新帖子或编辑前一个。我们将创建一个新帖子。

-
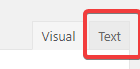
- 一旦新的帖子窗口已启动,您将要在右侧的Wysiwyg编辑器上方单击"文本"选项卡。
- 一旦新的帖子窗口已启动,您将要在右侧的Wysiwyg编辑器上方单击"文本"选项卡。

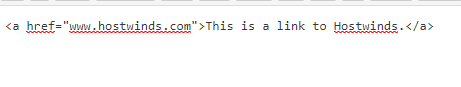
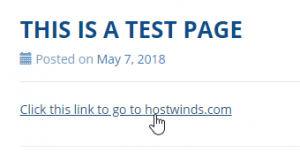
在这里,您可以使用上面提到的任何标记编辑帖子的原始HTML。我们现在试试。我将把一个链接链接到hostwinds.com的超链接。

好吧,让我们点击该预览按钮,看看它是如何看法。


- 有效!这就是我需要添加到这篇文章的所有内容,所以现在我想发布它。让我们回到帖子编辑器,然后单击发布。

就是这样! 欢迎来到HTML的广阔世界。
撰写者 Hostwinds Team / 五月 8, 2018
